テーマやプラグインの開発をしている時は、PHP のコードにエラーが隠れていないか気付くように、デバッグモードを有効にしておくのがおすすめじゃ。
へー、デバッグモードねえ。
デバッグモードを有効にする
WordPress の設定ファイル wp-config.php に、以下のようなコードがあります。(※WordPress 5.5 日本語版の場合)
/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*
* その他のデバッグに利用できる定数についてはドキュメンテーションをご覧ください。
*
* @link https://ja.wordpress.org/support/article/debugging-in-wordpress/
*/
define( 'WP_DEBUG', false );この中の WP_DEBUG の個所を次のように変更すると、デバッグモードが有効になります。
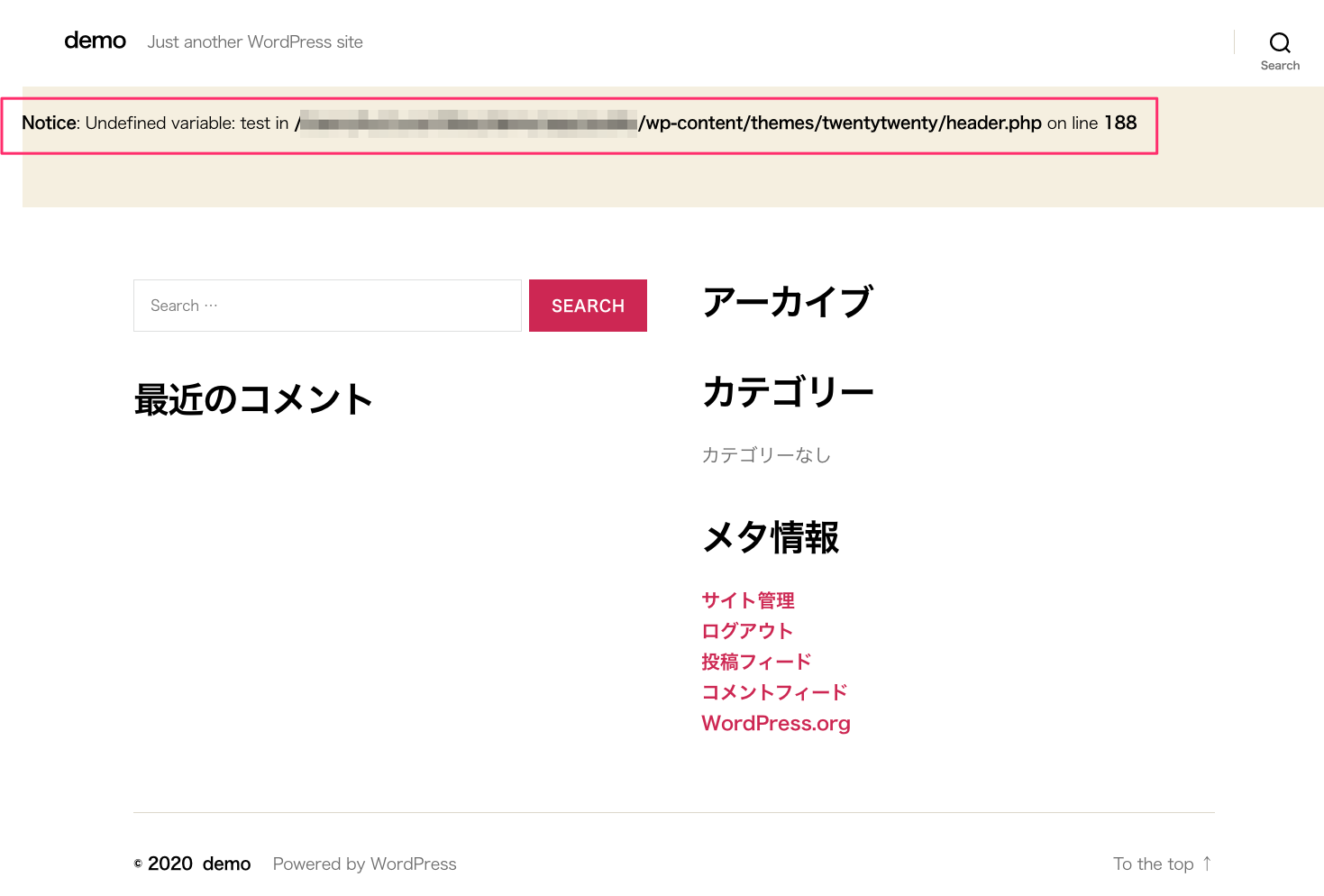
define( 'WP_DEBUG', true );デバッグモードが有効になると、サイトにアクセスした時に php のエラー情報が表示されるようになります。

デバッグモードでログ出力する
画面にエラー情報は表示したくないけど、どんなエラーが起きたか後で確認できるようにログ出力しておきたい、というケースもあるでしょう。
そういった場合、wp-config.php へ次のように設定します。
// デバッグモードを有効にする
define( 'WP_DEBUG', true );
// デバッグ情報のログ出力を有効にする
define( 'WP_DEBUG_LOG', true );
// エラーと警告の画面表示を無効にする
define( 'WP_DEBUG_DISPLAY', false );
@ini_set( 'display_errors', 0 );この状態でエラーが発生すると、wp_content/debug.log ファイルにログ出力されるようになります。
下記は、先ほど画面表示されていたエラーがログ出力された例です。
[26-Aug-2020 09:23:14 UTC] PHP Notice: Undefined variable: test in /path/to/wordpress/wp-content/themes/twentytwenty/header.php on line 188デバッグモードのログ出力を利用してデバッグする
デバッグモードのログ出力を利用すると、開発や調査しているファイルをデバッグしたい場合にも便利です。
例えば、調べたい個所の php ファイルに次のようなコードを入れておきます。
error_log( 'デバッグするよ!' );そのコードが実行されると、debug.log にそのログが出力されます。
[26-Aug-2020 09:37:09 UTC] デバッグするよ!
特に Ajax や wp-cron など、画面に表示されない機能をデバッグしたい時には役立ちそうじゃな。
まとめ

ちなみに、開発が終わったファイルを本番サイトに公開する時には、デバッグモードを無効に戻しておくのを忘れないようにな。

うっかりしそうだね。メモメモ。