WordPress のローカル開発環境を作るのにとても便利なツール Local(Local by Flywheel) で、新規作成後のサイトを簡単に初期化+日本語化する方法を紹介しよう。

へー、どうやってやるんだろねえ。
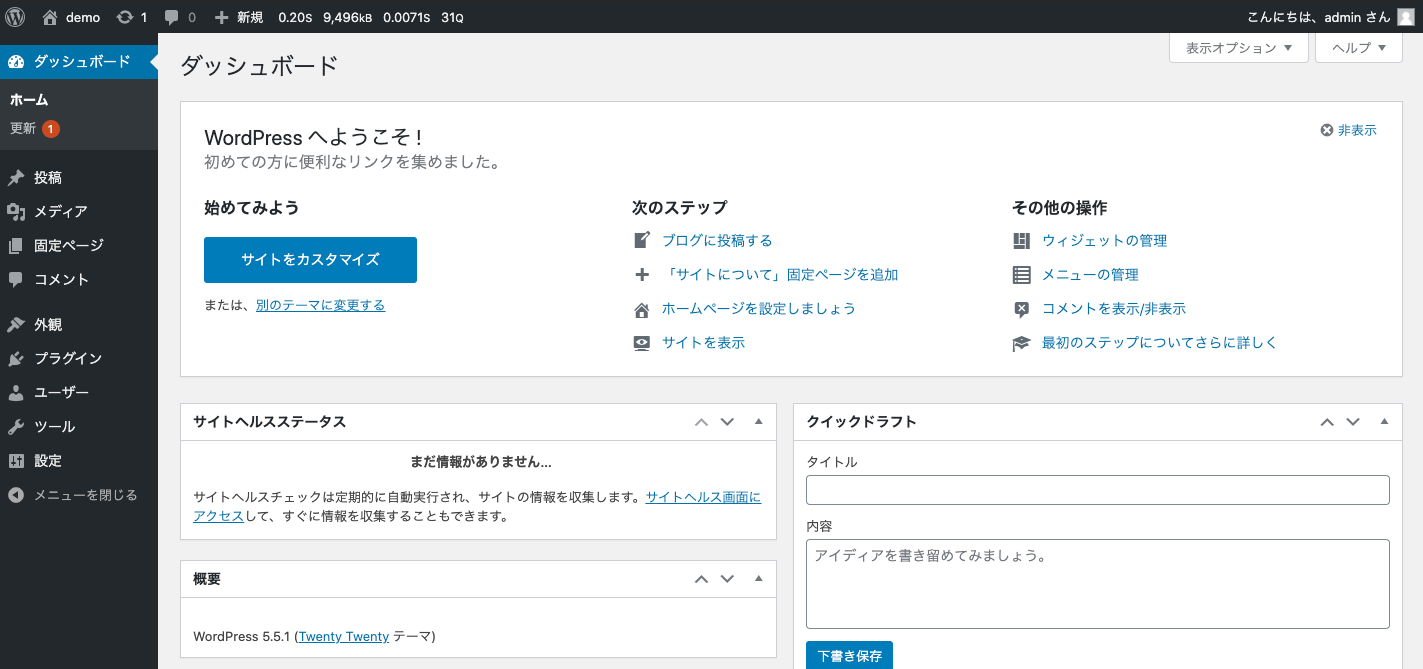
Local(Local by Flywheel)で新規作成したWordPressサイト
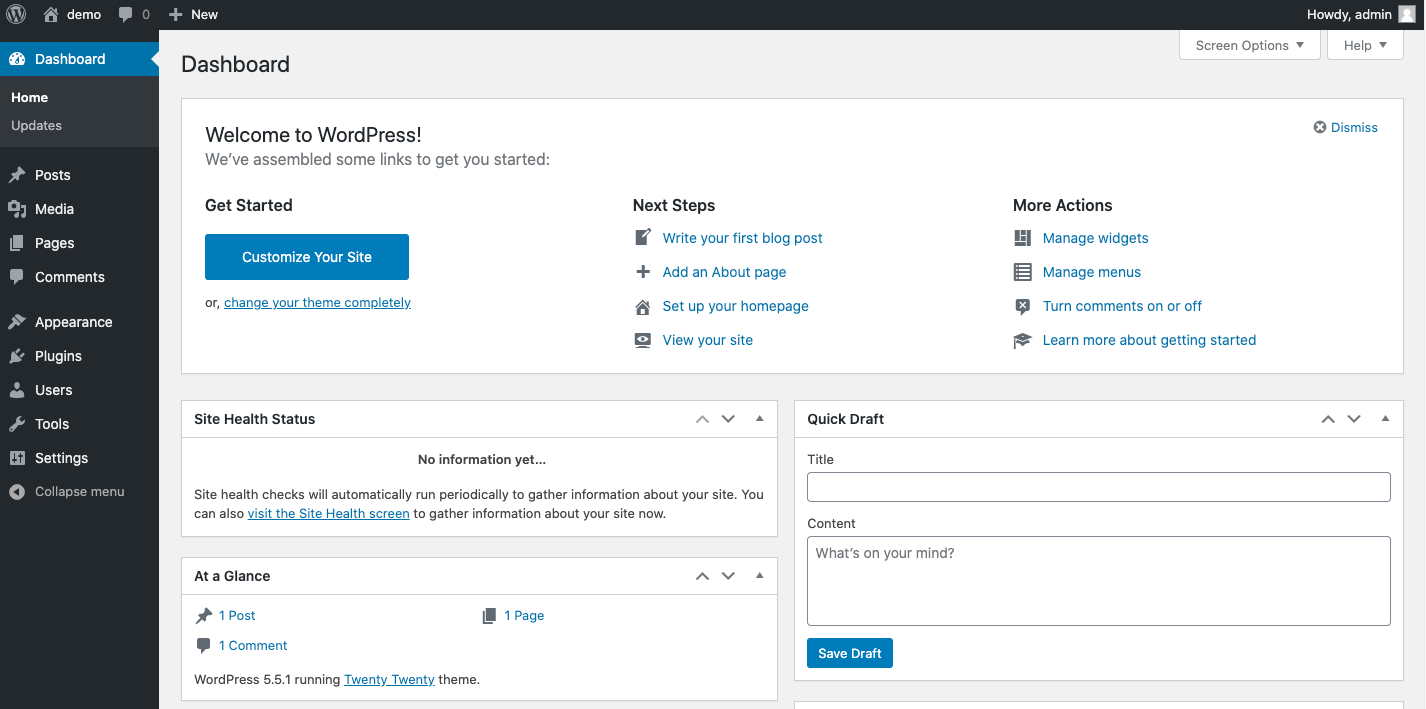
Local(Local by Flywheel)で WordPress サイトを新規作成すると、次のように言語設定が英語の状態で初期インストールされます。

これを日本語表示にするには、設定画面から言語を「英語」→「日本語」に変更すれば変わります。
ただ、日本語サイトを作成したい場合、言語以外にもタイムゾーン、日付や時刻のフォーマット・・・など、その他いくつかの項目も日本語サイトに適した状態に変更したいでしょう。
またどうせなら、サンプルで入っている投稿・固定ページやコメントなど、必要のないデータも削除した状態に初期化されていると楽ではないでしょうか。
以下に紹介するのは、そういった日本語化、初期化を簡単に済ませられる方法です。
新規作成したサイトを簡単に初期化+日本語化する方法
ここで紹介する作業は下記環境にて動作確認済みです。
・macOS Mojave + Local by Flywheel 3.3.0
・macOS Mojave + Local 5.3.1
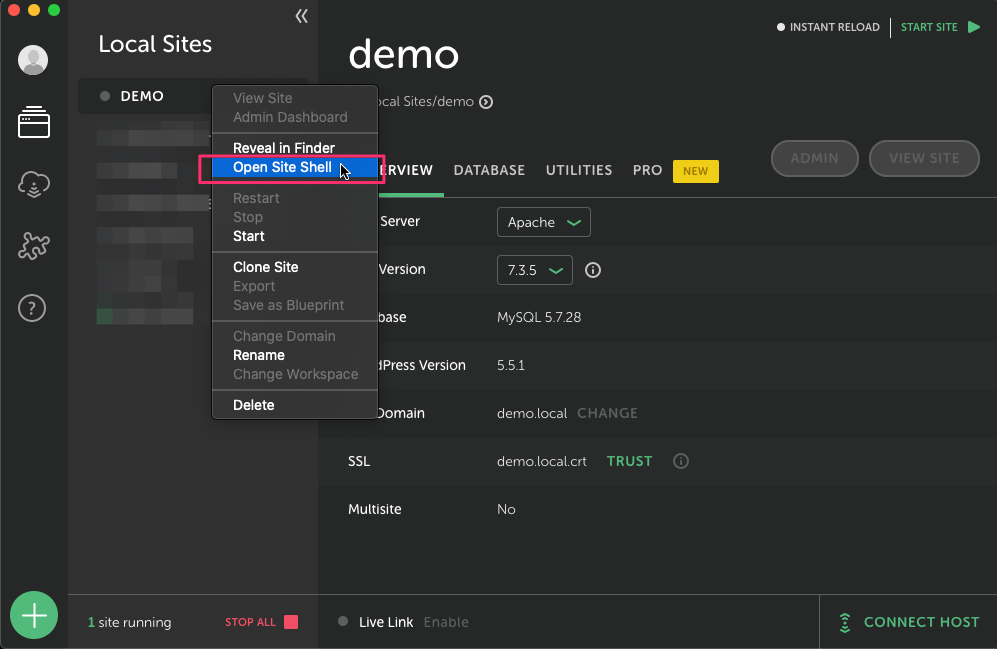
Local(Local by Flywheel)の管理画面から、対象のサイトを右クリックして Open Site Shell を開きます。

ターミナルが開くので、下記の初期化用コマンドを貼り付けて実行します。
wp eval 'exec(file_get_contents("https://raw.githubusercontent.com/ko31/init-local-by-flywheel/master/command.sh")." > /dev/null", $output); printf("%s\n", implode("\n", $output));'コマンドの実行が終わったら、ターミナルを閉じて WordPress 管理画面を開いてみましょう。
次のように日本語化された状態で表示されます。

投稿・固定ページやコメントのサンプルも削除されています。

始めの初期化用コマンドを実行したことで、裏では次のような処理が行われています。
- サイトの言語を
日本語に設定 - タイムゾーンを
東京に設定 - 日付フォーマットを
Y-m-dに設定 - 時刻フォーマットを
H:iに設定 - パーマリンクを投稿名に設定
- リライトルールを更新
- サンプルの投稿、固定ページを削除
- サンプルのコメントを削除
- 下記プラグインをインストール
- WordPress 日本語コアファイルをアップデート
もし、上の2つのプラグインのインストールをしたくない場合は、実行するコマンドを次のものに変えれば、プラグインのインストール以外の初期化が行われます。
wp eval 'exec(file_get_contents("https://raw.githubusercontent.com/ko31/init-local-by-flywheel/master/command-noplugins.sh")." > /dev/null", $output); printf("%s\n", implode("\n", $output));'まとめ

頻繁にサイトを作成している人にとっては、ちょっとの作業でも省略できるときっと嬉しいじゃろう。

そうだね、毎回同じ作業を繰り返すのは面倒だし、間違いも起きやすくなるだろうからねー。