ワードプレスで、もし自分が使っているテーマのデザインやレイアウトを変更したい時には、どうするのが良いか知っとるか?

え、そのテーマのファイルを修正するばいいんじゃないですか。

ふむ。使っているテーマのファイルを修正すればもちろん変更はできるんじゃが、ワードプレスで用意されている子テーマという仕組みを利用するとより便利じゃ。

へー、子テーマですか。

では、今回は子テーマについて説明することにしよう。
子テーマを使うメリット

まず、子テーマを使うと何が嬉しいのか。そのメリットを教えておこう。公式マニュアルでは次のように説明されておる。
・テーマを直接変更した場合、そのテーマがアップデートされると変更が失われるかもしれません。子テーマを使用すればテーマの変更は確実に保持されます。
子テーマ – WordPress Codex 日本語版
・子テーマを使用することで開発時間を短縮できます。
・子テーマの使用することでWordPressのテーマの開発を良い形で学べます。

いくつか書かれているが、中でも始めに書かれているテーマがアップデートされても変更した内容が保持される、という点が一番大きなメリットじゃろうな。

それはテーマをそのまま修正してるとダメなの?

うむ。もしテーマのファイルをそのまま修正していると、テーマをアップデートした時に修正したファイルも一緒に変更されてしまうのじゃ。するとせっかく自分で変更した箇所は消えてしまうことになる。

うわぁ、それはやだね・・・。

例えば、そういうことが起きるのが嫌だからといって、テーマのアップデートをしないのはまた問題じゃ。ワードプレスのセキュリティ対策として、テーマやプラグインのアップデートをすることはとても重要じゃからな。
ワードプレスは世界的にシェアの大きい CMS ですので、それに比例して、ワードプレスの脆弱性を狙った悪意のの第三者からの不正攻撃もかなりの数になります。そのセキュリティ対策として重要になるのが、WordPress 本体・プラグイン・テーマのアップデート作業です。

なるほどねー。そういうこで、子テーマがオススメだってことなんだね。
子テーマの作り方

では、実際に子テーマの作り方を説明しようかの。
ここから紹介するのは標準的な子テーマの作り方です。利用するテーマによっては、独自の設定が追加で必要になることもあります。その場合は、そのテーマのマニュアル等を参考にしてください。
以下の説明で「親テーマ」と出てきたら、元にするテーマのことを指します。
子テーマに必要なもの
子テーマを作成するために最低限必要なものは次の3つです。
- 子テーマのフォルダ(ディレクトリ)
style.cssfunctions.php
子テーマのフォルダ名は、他のテーマと重ならない名前にしてください。特に付けたい名前がなければ、親テーマのフォルダ名を使って、「親テーマフォルダ名-child」と付けるのが分かりやすいと思います。
例)親テーマのフォルダ名が「twentynineteen」の場合 → 「twentynineteen-child」
style.cssの作成
子テーマフォルダ内に style.css というファイルを作成し、次のようなコードを記述します。
/* Theme Name: Twenty Nineteen Child Template: twentynineteen */
- Theme Name:子テーマ名
- Template:親テーマフォルダ名
Theme Name 、Template に記述する名前は適宜変更してください。
なお、Template に設定するのは親テーマ名ではなく親テーマのフォルダ名になります。間違いやすいので注意してください。
functions.phpの作成
子テーマフォルダ内に functions.php というファイルを作成し、次のようなコードを記述します。
<?php
/**
* 親テーマの style.css を読み込む
*/
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} );
このコードを記述しておくと、親テーマと子テーマのフォルダ内にある style.css がそれぞれ読み込まれるようになります。
それぞれの style.css は親テーマ → 子テーマの順に読み込まれるので、親テーマの css には手を付けず、子テーマの style.css に追加・変更したい css だけを記述する、という作り方ができるようになります。
もし、親テーマの style.css を読み込む必要がない場合は、add_action 〜からの3行を削除してください。
また、PHP の関数を追加するなど何かカスタマイズをしたい場合も、この functions.php に追加してください。
フォルダのアップロード
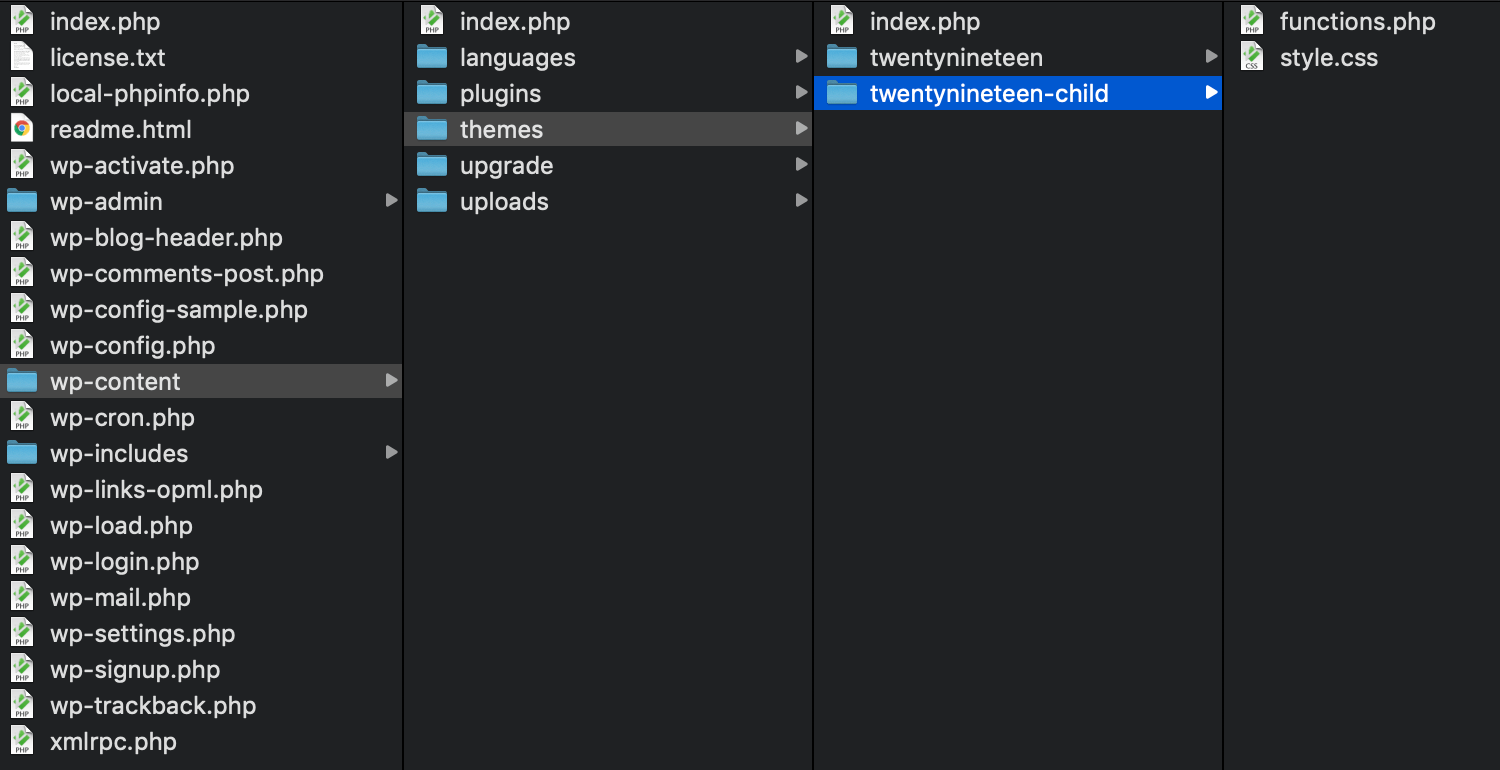
子テーマのフォルダ( style.css、functions.php を含む)を WordPress のテーマフォルダにアップロードします。
通常ですとアップロード先は、wp-content/themes フォルダの下になります。

子テーマの適用
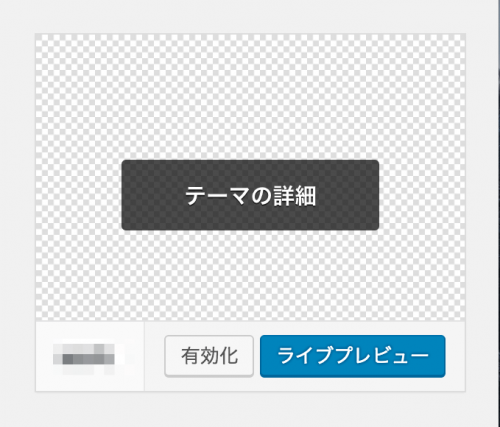
WordPress管理画面 → [外観] → [テーマ] を開きます。
子テーマが正しく作られていれば、次のように子テーマが表示されるはずです。

子テーマの「有効化」ボタンをクリックすれば、子テーマが適用されます。

といったところが基本的な子テーマの作り方じゃ。あとはサイトを表示してみて、ちゃんとページが出ていれば大丈夫。

わあ、何とかできそうだよ!

実際に子テーマの style.css に css を追加してみたり、functions.php に PHP の処理を入れてみたりして、その変更が効いているかどうか確認してみるといいぞ。

これで安心してテーマも自由にいじれるね!