WordPress 5.5 から Lazy Loading に標準で対応するようになったぞ。
へえ、ところで Lazy Loading って何?

じゃ、どういうことが行われるのかというところから説明してみよう 。
Lazy Loading について
Lazy Loading とは、リソースの読み込みを遅延する技術のことです。
例えば、ページの下の方にある画像について、画面がスクロールされて表示が必要になるまでは、そのダウンロードやレンダリングを遅延させることができます。
Lazy Loading によって、ページの初期表示時間を短縮したり、閲覧する人により快適なページを提供できるようになるわけです。
実際にどういう動作になるかは、下記ページにある動画がとても分かりやすくてイメージをつかみやすいと思います。気になる方はぜひ見てみてください。

そのページの動画に出てくる猫の写真もかわいいので要チェックだよw
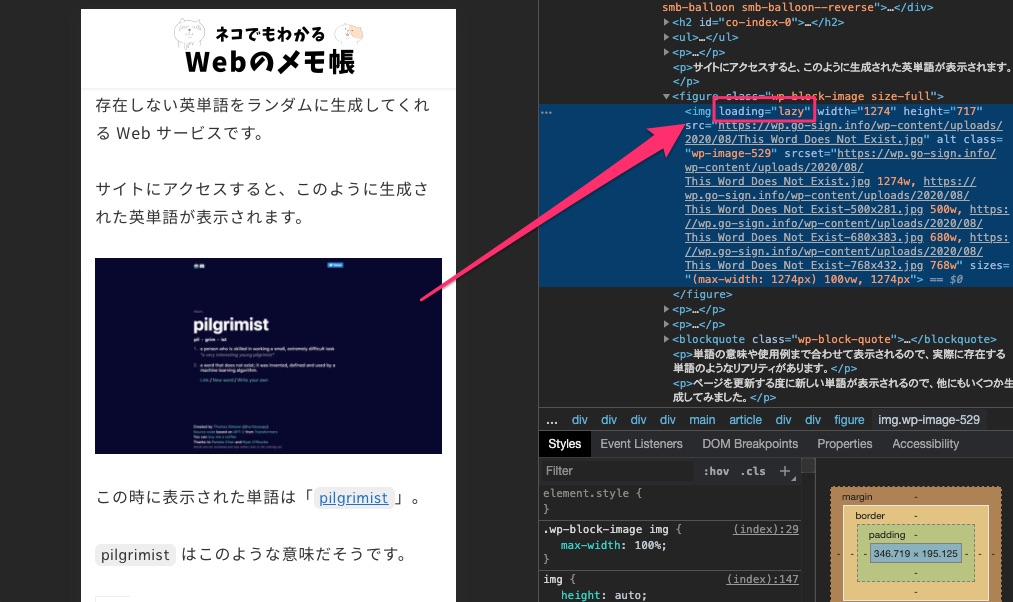
実際に Lazy Loading を行うには、画像の場合、下記のように img タグに loading 属性を付ける必要があります。
<img src="image.jpg" loading="lazy" alt="..." />以前の WordPress では、自分でコードをカスタマイズするか、「Native Lazyload」のようなプラグインを入れて対応する必要がありました。
WordPressで対応したLazy Loading
WordPress 5.5 からは、img タグに対して自動で loading="lazy" 属性が付けられるようになりました。

なお、自動で loading 属性が付けられる画像は、下記条件で出力されるものとなっているようです。
images within post content (
Lazy-loading images in 5.5 – Make WordPress Corethe_content)
images within post excerpts (the_excerpt)
images within text widgets (widget_text_content)
avatar images (get_avatar)
template images using wp_get_attachment_image() (wp_get_attachment_image)
the_content が対象になっていることから、投稿や固定ページ編集画面のエディタで、普通に編集して入れた画像については、Lazy Loading が適用されると考えられるでしょう。

一方で、テーマのテンプレートファイルに直接 img タグを記述していたり、自分で特殊なカスタマイズをしていて画像の表示方法を変えているような場合は、Lazy Loading が適用されなさそうじゃな。そういう作り方をしているサイトでは気を付けよう。
Lazy Loading 機能をカスタマイズする方法
すでに使っている Lazy Loading プラグインを優先したいので標準の機能は無効化したい、全てではなくて特定の画像にだけ適用したい、といったカスタマイズをする方法も用意されています。
Lasy Loading を無効化する方法
Lasy Loading を無効化するには、functions.php などに下記コードを追記します。
add_filter( 'wp_lazy_loading_enabled', '__return_false' );コード追加後にページにアクセスすると、画像のimg タグに対して loading="lazy" 属性が付加されなくなります。
タグやコンテキストを条件に Lasy Loading を無効化する方法
タグやコンテキストを条件に Lasy Loading を無効化するには、functions.php などに下記コードを追記します。
add_filter(
'wp_lazy_loading_enabled',
function( $default, $tag_name, $context ){
if ( 'img' === $tag_name && 'the_content' === $context ){
return false;
}
return $default;
},
10,
3
);上記の例では、$tag_name がタグ、$context がコンテキストとなっており、「the_content で出力されるデータの img タグについて、Lasy Loading を無効化する」というカスタマイズになっています。
$tag_nameに指定できるタグは、現時点では img のみのようです。
$context には画像がどのタイミングで出力されるものなのか表すコンテキスト文字列(the_content、the_excerpt、widget_text_content、get_avatar、wp_get_attachment_image )を指定できます。
Make WordPress Core のページには他にもカスタマイズ例が紹介されているので、参考にしてみてください。
まとめ

Web サイトの表示速度が重要視されている時代なので、こういった技術をぜひ有効活用したいところじゃな。

速いは正義だね!