こないだ作った Web サイト、海外からアクセスすると表示が遅いってクレームが来たんだけど、ぼくが日本で見てると問題無いようなんだけど、どうやって確認したらいいのか困ってるんだよ・・・。

なるほど。それでは、世界各地から Web サイトにアクセスした時の表示速度を、ブラウザから手軽にテストできる Web サービスを紹介してみよう。
WebPageTest

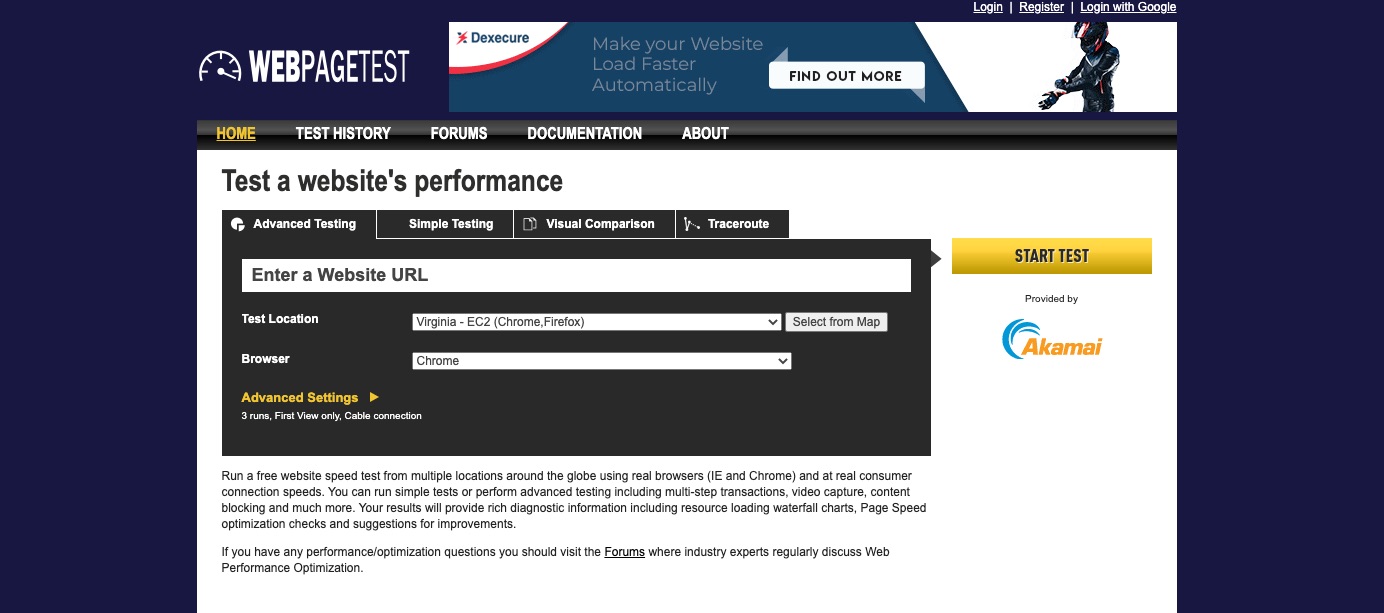
WebPageTest は、ブラウザや世界各地の地域を条件に指定して、その場所から Web サイトへアクセスしたときの表示速度をテストできるサービスです。
ユーザー登録の必要もなく、すぐにサービスを利用できますので、ひとまず当サイトをサンプルとしてテストをしてみましょう。
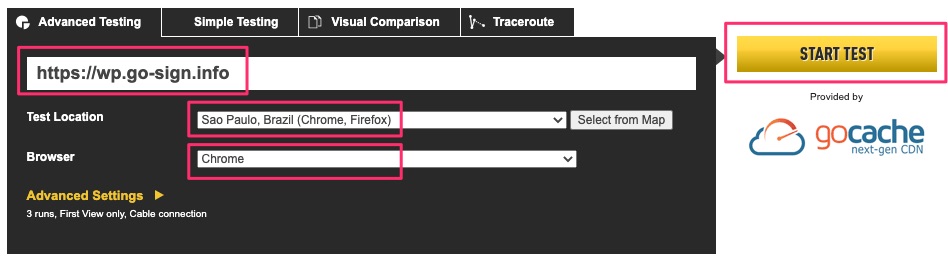
始めのフィールドにテストする URL を入力し、「Test Location」にはブラジルのサン・パウロ、「Browser」には Chrome を選択してみました。
入力し終わったら、右側にある「START TEST」ボタンをクリックします。

下記のような画面に切り替わってテストが始まります。完了するまで、しばらくそのまま待ちましょう。

アクセスが集中しているときは「◯人待ち」のような表記が出て、しばらく待たされることもあるようです。その時も、いずれ順番になれば自然とテストが始まるので、そのまま画面は閉じずに待っていると良いでしょう。
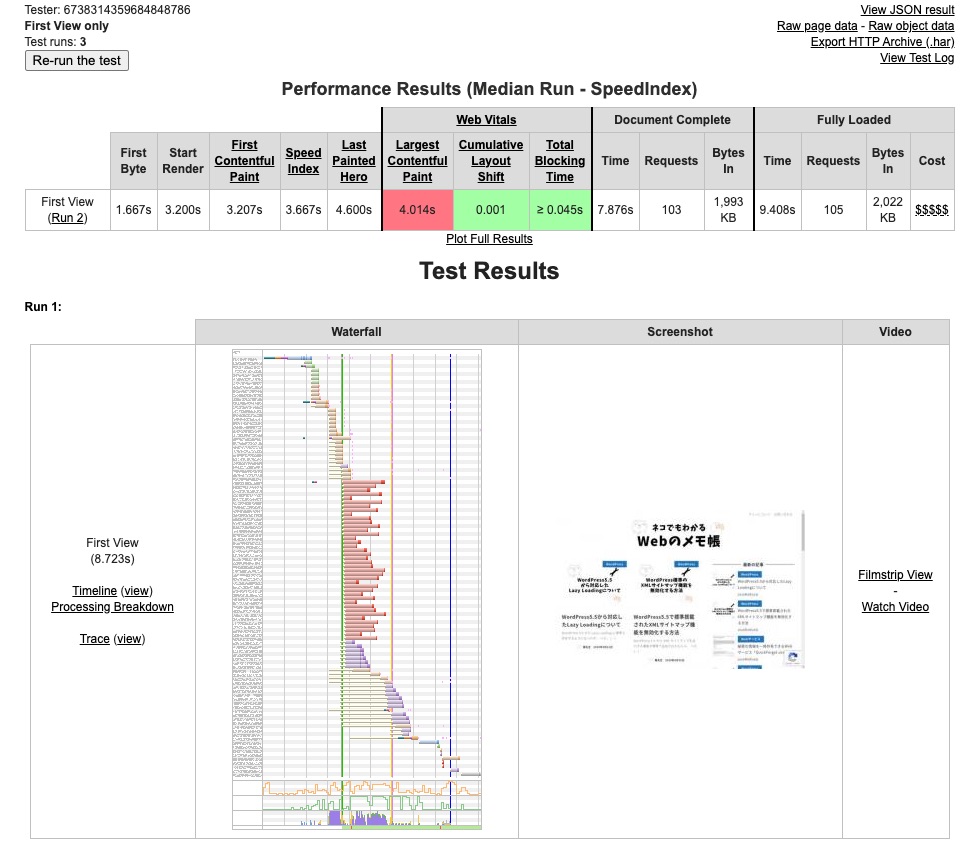
テストが完了すると画面が切り替わり、下記のように結果が表示されます。

ファーストビューが表示されるまでに、およそ8秒程度かかっていることが分かりました。
ちなみに、この後「Test Location」を Tokyo に変えてテストしてみたら、結果は4秒程度だったので、さすがに地球の裏側が条件となると、表示速度にも違いが出てくるようですね・・・。と、まさにそういったことが検証できるわけです。
テストでは、ページの表示時間が確認できるだけでなく、Chrome デベロッパーツールで見られるようなリソース単位の結果、結果データを JSON や CSV でダウンロード、テスト実施時のログ・・・等、様々な情報を調べることができます。
他にも、回線速度、テスト回数、Basic 認証等のようにより細かくテスト条件を変更したり、スクリーンショットを撮ることができたりと、ここでは全然紹介しきれない沢山の機能で充実しています。
まずは実際に試してみると、色々なことがテストできてきっと面白いですよ。
まとめ

どうじゃ、なかなか便利なサイトだったろう。

おかげさまで Web サイトのテストができたけど、予想以上に表示速度が遅いことが分かって、あちこち直さなくちゃいけないみたい・・・。

まあ、それも経験じゃな。どうしても困ったら、また聞いておくれ。