お店や会社の Web サイト、ネットショップ、商品やサービスの LP サイトなど、WordPress をビジネスに活用しているケースはすごく多いんじゃ。
うん、最近は WordPress で作られているサイトが多いって聞くものね。

そういう大事な WordPress サイトを長くに渡って安心して運用するために、ぜひ気を付けておきたい事を考えてみよう。
WordPressを更新し続けること
WordPress サイトを長い間安心して使うにあたって、大きなポイントになるのがちゃんと更新をし続けるということです。
WordPress では、新しい機能や不具合の修正、セキュリティ脆弱性のパッチなど、世界中の貢献者によって日々ソフトウェアのアップデートが行われています。
最新のバージョンへ更新することによって、機能・セキュリティ・パフォーマンス・・・等、色々な面でより良い状態の WordPress を使い続けることができるわけです。
なお、ここで更新をしようと言っている対象は、以下のものになります。
- WordPress 本体
- プラグイン
- テーマ
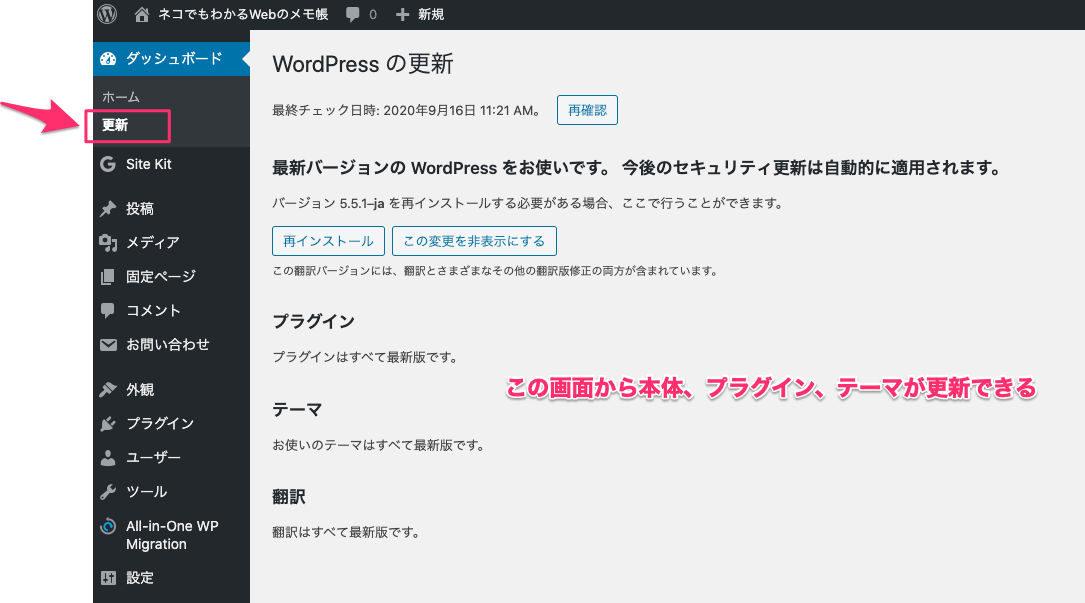
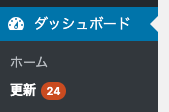
WordPress 本体・プラグイン・テーマのいずれも、WordPress 管理画面の「ダッシュボード」>「更新」画面からボタン一つで簡単に更新する機能が用意されています。

また、WordPress 本体にはアップデートがあると自動更新される機能が標準搭載されていたり(ただしマイナーバージョンアップの場合)、WordPress 5.5 からはプラグイン・テーマがアップデートされた時に自動更新する機能も追加されました。
WordPress には、このように更新を継続して運用できる環境がとても整っています。

自動更新される機能があるのは便利だね〜。
なぜ、WordPressサイトが更新されないのか?
WordPress にそうした環境が整っているとは言え、作ったはいいけど更新されずに放置されたまま・・・となっているサイトが、現実にはたくさん存在するのではないでしょうか?

そういえば、あの Web サイトをリリースしてから更新作業は一度もしてないなあ・・・。

更新が溜まっているのは知ってるけど、何か起きたら困るから何も手を出せないよね・・・。
少なくとも、これまでの実務経験上では、いくつも更新が溜まった状態のお客様のサイトを多く見かけてきました。

それでは、どうしてそれらの WordPress サイトは更新されないのでしょうか?
サイトによって状況は異なるでしょうが、その多くに共通する理由として次の3つがあるように思います。
- そもそもサイトの管理をする人がいないので、何もせず放置されたままになっている。
- 更新したらどんな問題が起きるか分からないので、手が出せずにいる。
- もし更新したことでサイトが壊れてしまったら、元に戻せなくなるので怖い。
以下、この3つの問題に対して、それを解決するための対策案を考えてみたいと思います。

では、一緒にこういった問題を解決する方法を考えてみよう。
Webサイトの担当者を決める
まずは、
- そもそもサイトの管理をする人がいないので、何もせず放置されたままになっている。
という点について。
例えば、お店や会社のWeb サイトを製作業者に依頼して作ったはいいけど、リリースしてから一度も更新されずにいる。そんなサイトが、世の中にはたくさん存在します。
「本業が忙しい」「使い方が覚えられない」「そもそも更新する方法が分からない」・・・色々な事情は考えられますが、多くに共通する背景として、Web サイトの決まった担当者がいない、という根本的な問題を抱えているように思われます。
ちゃんとリリース後の運用まで考えてあるサイトであれば、誰が Web サイトの担当者であるか決まっていて、普段どういう更新作業をすればよいかも事前に学ぶなり、マニュアル等の資料として作成するなりしてあることが多いはずです。
誰が担当するか決まっていない、またそもそもサイトが公開されたらおしまいでその後の更新作業まで考えていなかったというパターンもあり、そういう場合に放置されたサイトが生まれてしまいがちです。
自分たちでWebサイトを作っている場合
本業ではお店を経営していて、その中のスタッフが独学で勉強するなどして、自分たちで WordPress サイトを立ち上げた場合を考えます。
まずはサイトを管理する担当者を決めましょう。
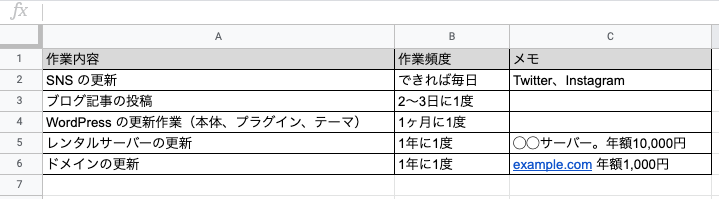
また、担当者になった人(周りの人も一緒に手伝えるとなお良し)は、サイトでどういう作業を行うかを整理しておきましょう。Excel 等の資料にリストアップしておくと良いかもしれませんね。
- 作業例
- SNS の更新・・・できれば毎日
- ブログ記事の投稿・・・2〜3日に1度
- WordPress(本体、プラグイン、テーマ)の更新作業・・・1ヶ月に1度
- レンタルサーバーの更新・・・1年に1度
- ドメインの更新・・・1年に1度

その作業内容の中に、WordPress(本体、プラグイン、テーマ)の更新作業も忘れずに考慮しておきます。
更新するべきアップデートがあるかどうか日々チェックをするのは大変なので、1週間に1度、1ヶ月に1度という無理のない頻度で構わないので、その時にまとめて更新作業を行うようにしてみると良いでしょう。
具体的な更新作業の操作については、ネットで探しても見つかりますし、信頼できる WordPress 本を用意してそれにならってやるのも良いと思います。
WordPressのやさしい教科書。 手を動かしながら学ぶ実用サイト作りと正しい運用 5.x対応版
いちばんやさしいWordPressの教本 第4版 5.x対応 人気講師が教える本格Webサイトの作り方 「いちばんやさし…
Webサイト制作を業者に依頼している場合
サイトの製作を制作業者に依頼している場合、サイト公開後の運用についても事前に考慮しておくことが望ましいです。
保守費用を払って製作業者に引き続き更新作業をお願いするのか?それとも、公開後は自分たちで更新作業をするのか?
言い換えれば、そのことがサイトを更新する担当者が誰かを決めることになります。
もし、保守にかける予算があるならば、プロである製作業者に依頼できると安心です。記事の投稿は自分たちでやるので、WordPress の更新作業は依頼する、といった作業内容に応じた分担も相談に乗ってくれることでしょう。
自分たちで更新作業をするという場合は、制作業者からやるべき作業をレクチャーしてもらったり、運用マニュアルのような資料を用意してもらう等して、今後の作業に必要なことを教えてもらうと良いでしょう。
検証用のサイトを用意する
次は、
- 更新したらどんな問題が起きるか分からないので、手が出せずにいる。
という点を考えます。
WordPress の更新をすることで、「更新をしたら機能が動かなくなってしまった」「更新したらページが崩れてしまった」といった問題が起きる可能性はあります。稼働中のサイトでいきなり問題が起きてしまったら困りますよね。
では、そういう問題が起きるかどうか事前に把握できる方法はないでしょうか?
その対策として有用なのは、検証用のサイトを用意することです。
稼働中の本番サイトと同じ内容の検証用サイトを持っておくことで、次のような手順で WordPress の更新を行えるようになります。
- 検証用サイトで WordPress の更新をしてみる。
- 更新後、検証用サイトで何か問題が起きていないか各ページを確認する。
- 問題がない場合
- 本番のサイトで WordPress の更新をする。 → 更新完了
- 問題があった場合
- 問題の原因を調べる。(※1)
- 原因を除いた上で、本番のサイトで WordPress の更新をする。 → 更新完了
※1 問題の原因の調べ方について
例えば、「プラグインを更新したら画面にエラーが出てページが表示できなくなった」という問題が起きた場合、SFTP などでサーバーからプラグインのフォルダを一つずつ削除 → 削除後にエラーが出なくなったか?という確認を繰り返すことで、問題の原因になっているプラグインを特定できる可能性があります。
問題のプラグインが特定できれば、次のような対応を取ることができます。
・ひとまずそのプラグインは更新する対象から除いておく。(プラグインに不具合等の問題がある場合、後日プラグインがバージョンアップされる可能性があるので、その時にあらためて更新を行う。)
・そのプラグインと同等の機能を持った別プラグインへの置き換えを検討する。
問題が起きた時の対応方法はケースバイケースですので、どういうエラーが出ているか、どういう症状が起きているか、をヒントにネット上で調べたり、Web 制作業者に相談したりすることが必要になるかもしれません。
以下、検証用サイトの作り方を2パターンご紹介します。
レンタルサーバー上に検証用サイトを作る
例えば、レンタルサーバーで https://example.com という本番サイトを運用している場合、https://demo.example.com のようなサブドメインを用意して、そこに本番サイトから複製した検証用サイトを作る方法があります。
XSERVER、さくらのレンタルサーバー等の WordPress が使える主要なレンタルサーバーでは、サブドメインでのサイト追加も標準で対応しているので、この方法を取りやすいです。
レンタルサーバー上に検証用サイトを作るメリットは以下の点です。
- インターネットが繋がっていればどこからでもアクセスできる。
- 本番サイトと同じ環境で確認ができる。(サーバーにインストールされているミドルウェア、スペック等の環境差異を気にする必要がない。)
自分のPC上に検証用サイトを作る
自分の PC 上で WordPress が動作するようにして、そこに本番サイトから複製した検証用サイトを作る方法もあります。
自分の PC 上に検証用サイトを作るメリットは次の通りです。
- 作業がしやすい。
- 動作が速い。(PC のスペック等にもよりますが。)
なお、いずれの方法で検証用サイトを作るにしても、本番サイトから検証用サイトの複製をする際には、「All-in-One WP Migration」というプラグインを使うのが一番簡単でオススメです。
Webサイトのバックアップを取る
最後に、
- もし更新したことでサイトが壊れてしまったら、元に戻せなくなるので怖い。
という点について考えます。
この問題の対策は、バックアップを取っておく、ということです。
Web サイトのバックアップを取っておくことで、もし問題が起きてサイトが壊れてしまっても、バックアップから戻せる!という大きな安心を得られます。
WordPress でバックアップを取る方法はいくつかありますが、先にも紹介した「All-in-One WP Migration」を使うのが最も簡単でオススメです。
更新作業を行う前に、必ず「All-in-One WP Migration」でバックアップを取っておき、万が一のことが起きたらそのバックアップから元の状態に復旧する、といった運用を行うことができます。
「All-in-One WP Migration」の有料エクステンションを購入すると、時間を指定して定期的にバックアップ、Google Drive や Dropbox など外部ストレージサービスにバックアップを保存、といったさらに便利な機能が使えるようになります。

もし無料で定期的なバックアップを取りたい場合は、UpdraftPlus、BackWPup といったプラグインを使う方法もあるぞ。
まとめ

色々と考えることがあるもんだねえ。。でも、確かにこういう準備があれば安心してサイトも更新できると思ったよ。

WordPress で Web サイトを作るとなったら、コンテンツの中身だけじゃなくこういった最低限の運用に関することも考えておくべきじゃろうな。作ったらおしまい、というありがちな失敗サイトにならないための第一歩じゃ。