最近は、Web サイトを作るときに色々な画面サイズで確認したいことが多いな。そんなときに便利な Chrome 拡張機能の「Window Resizer」を紹介しよう。

マウスのドラッグで画面のサイズを大きくしたり小さくしたりしなくていいの?それは助かるね!
Window Resizer

Window Resizer は、登録されているデバイスサイズから選択したり、数字で縦・横サイズを指定することで画面サイズを簡単に切り替えられる Chrome 拡張機能です。
使い方はとっても簡単。
まず、Chrome にこちらのページから Window Resizer をインストールしておきます。
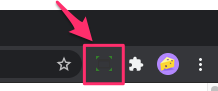
画面サイズを切り替えたい時は、ブラウザ右上に表示される下記アイコンをクリックします。

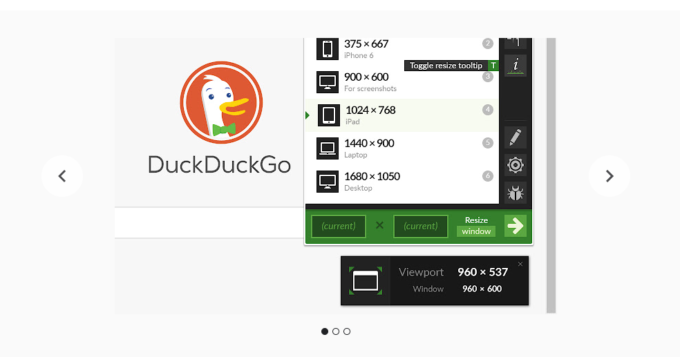
すると、次のようにデバイス毎の画面サイズが選択できるので、そこから選択すればその画面サイズに切り替わります。

自分が使いたい画面サイズが無い場合は、手入力で縦・横サイズを指定したり、下記の「presets」画面から事前に独自の画面サイズを登録しておいてそれを選択したりすることもできます。

他にも、縦横を回転させたり、画面サイズを切り替える際にポップアップの別ウィンドウで開いたり、新プリながら必要な機能はしっかり備えている感じです。
まとめ

これはいいね。Web サイトの動作確認の作業が楽になりそうだよ。

便利なものは使えるだけ使って、できるだけ楽に仕事をしたいもんじゃな。